As defined by Google, ground overlays are overlays on the map that are attached to latitude/longitude coordinates.
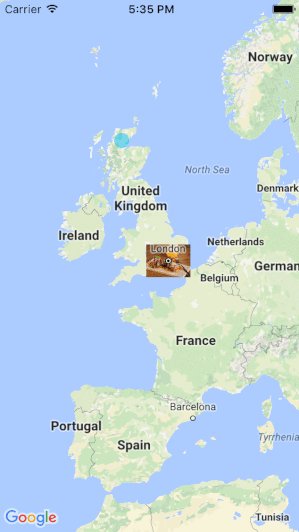
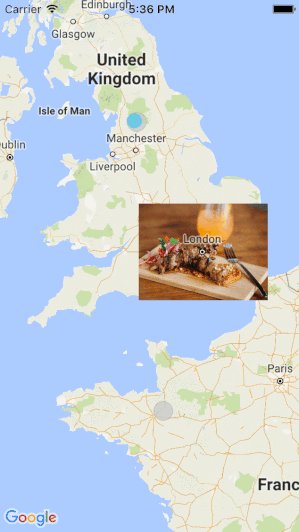
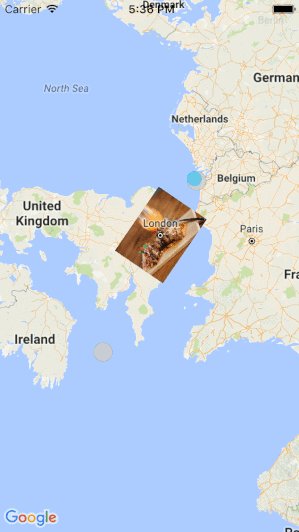
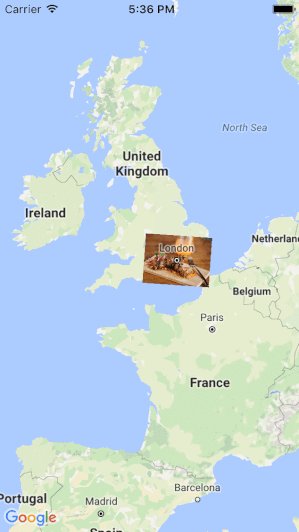
Unlike markers, ground overlays move when you drag or zoom the map. Take a look at the following animation:
As you can see, whenever you zoom the map, the image gets resized. And whenever the earth direction is changed, the image follow it respectively.
Ground overlays are useful in some cases where you want to fix a single image at one specific area on the map.
In this tutorial, I gonna show you how to use the Google ground overlays in your iOS app 🙂
Without further ado, let’s do it!
Open up Xcode, select “File\New\Project” from the menu, create a new “Single View Application” project and name it “GroundOverlays”.
Add the Google Maps SDK to the project
Ground overlays is a feature included in the Google Maps SDK, in order to use it in our project, we need to include the SDK first. One way to do so is within cocoapods.
Google has put an official guide to help you install the maps SDK in Xcode and get your own API Key. Basically, you need to follow the steps 1 to 5 in this guide.
Note: One thing you need to ensure after you get the API Key, the bundle identifier of your app should be “whitelisted” in order for Google to accept requests from it. To enable your iOS app bundle identifier, go here.
Now that the project is ready to go and the app is ready to request Google APIs, time to use the ground overlays!
First, close the project if it’s not already, and open the .xcworkspace file, since you (most likely) used cocoapods to install the Google Maps SDK.
Select the AppDelegate.swift file from the Project navigator and make the following changes:
// At the top of the file
import GoogleMaps
// Inside the application:didFinishLaunchingWithOptions: delegate method (right before the return)
GMSServices.provideAPIKey("YOUR_API_KEY_HERE")
Of course, don’t forget to include the API Key you generated previously in the statement above.
Next, select the ViewController.swift file from the Project navigator to load it in the editor.
The app basically consists on loading some ground overlays representing some restaurants location in London, San Francisco and Tokyo.
Start by importing the google maps SDK at the top of the class:
import GoogleMaps
Also, let’s declare some variables to work with later:
var mapView: GMSMapView! var coordinates: [CLLocationCoordinate2D]! var images: [String]!
As you may notice, “mapView” is just a reference for the GMSMapView class. While the “coordinates” and “images” properties will store the locations and photos’ names for the ground overlays to display on the map.
Next, locate the viewDidLoad method and implement the following code inside:
// 1
mapView = GMSMapView(frame: CGRectZero)
images = ["Arabica Bar & Kitchen", "The Bimini Twist", "ARGENTO ASO"]
coordinates = [
CLLocationCoordinate2D(latitude: 51.505466, longitude: -0.090858),
CLLocationCoordinate2D(latitude: 37.716118, longitude: -122.467115),
CLLocationCoordinate2D(latitude: 35.673492, longitude: 139.765792)
]
// 2
var i: Int = 0
for _ in 0...2
{
let icon = UIImage(named: images[i])
let overlay = GMSGroundOverlay.init(position: coordinates[i], icon: icon, zoomLevel: 7)
overlay.map = self.mapView
i += 1
}
self.view = mapView
Let’s quickly go through the code above:
// 1: Here you just instantiated the properties you declared earlier. The coordinates represent the restaurants locations and the images array has the photos assets names you gonna include in the project right away.
// 2: Here comes the important part. GMSGroundOverlay class has basically two initialisers. The first accepts the bounds and icon, while the second (used here) accepts the position, icon and zoom level.
By using the latter, you get the map to zoom in the ground overlay implicitly.
Before you run the app, download the images here and import them in the project Assets.xcassets catalog like below:
That’s it, run the project to make sure everything is running as expected.
Where to go from here:
As usual, you can download the final project here.
The GMSGroundOverlay class has many properties and methods you can play with. Heads over to the documentation to learn more about it.
Discover more from SweetTutos
Subscribe to get the latest posts sent to your email.